by | Jul 7, 2011 | Blogging / Technology, Fashion |
Hello my Bubbling readers,
I made the LINKS À LA MODE weekly roundup! I want Vahni of Grit and Glamour to know that I treasure the resources that she shares on her blog and it’s an honor to be chosen with such a great talented group of bloggers. Please check out the hottest links of the week.

ASK AND YOU SHALL RECEIVE
Edited by Vahni of Grit & Glamour
This blogging thing…it’s been around a while now, and many are realizing what a rewarding endeavor it is, on a sartorial and psychological level. One thing I love about blogging is the opportunity to ask a question, ponder a theory—and have others share their thoughts and opinions as well. In this week’s roundup, several bloggers reflect on the positive influence blogging has had on their lives and self-esteem. (Superb! Yay for blogging!) Others ruminated on everything from whether style is really subjective, to whether fashion as an exhibit is a trend. Or not.
Stumped for post ideas? Want more engagement with your readers? Been contemplating the style-related proclivities of society? Ask, lovelies. Everyone has an opinion, and most are chomping at the bit to share. But the most wonderful aspect of this kind of engagement is not more comments. Those are nice, yes. It’s through discussion that personalities are revealed and relationships are forged. Your readers aren’t just a little avatar and some words. They are vibrant individuals—and your biggest fans!
LINKS À LA MODE: JUNE 30TH
Alex Drake Vintage: 10 Things I Like About the 1980s
Angela Osborn: 6 Lessons Learned from Coco Chanel
Any Second Now: Heartfelt lessons and thanks in this first year of blogging.
Beautifully Invisible: We Are Women. We Are Beautiful. We Are Real.
Beyond Fabric: On personal style and individuality—because redundant is the last thing you want to be.
Blah Blah Becky: Proof that it’s always worth trying a trend: cropped tops without muffin top.
Boheme Noir: Fashion Show Coverage: Roberto Cavalli S/S 12 Menswear
Bubbling with Elegance and Grace: Fashion Designer Exhibitions: Is this the new trend?
By Anika: Closet check: Do your clothes make you feel good about your self?
College-Style: #Trending in Milan: Using Twitter to keep up with girls’ and guys’ fashion #trends
Divergent Musings: Five ways that blogging has improved my life (it can improve yours too)!
Grit & Glamour: Worker V:2.0 (Ode to the Pencil Skirt)
Hippie Lace: You Cast Your Spell On Me: Spell & The Gypsy Collective
Idee Fixe: Kindness: A Tale of Kindness, Generosity, and a Vintage Coat
KP Fusion: In the business of blogging, is style really subjective?
My Orange Stilettos: Just because you’re short doesn’t mean you can’t wear a midi.
Oranges and Apples: On “going out” clothes and sexual attractiveness.
Seamstress Stories: Boundaries on body confidence and a culture of bonding through body bashing.
Style Sizzle: 10 fashion lessons learned from living in the desert.
The Stylish Butterfly: The advantages of being the worst dressed—it works for Helena Bonham Carter!
by | Apr 23, 2011 | Blogging / Technology |
I am saying thank you a million times because this is my first blog award. I was awarded the Versatile Blog award and I am joyful. The awarded was given to me by
Nekky of Reflexions. Thank you so much for the blog love. Hugs!

There are rules for this award:
1. Thank and link to the person who nominated me.
2. Share seven facts about myself.
3. Pass the award along to 15 newly discovered bloggers or bloggers I have come to know within the year. These blogs inspire me.
4. Contact those blogger friends to congratulate them.
Seven Facts about moi!
1. I am a Christian
2. I am married for almost 12 years to my best friend.
3. I am an animal lover.
4. Love to get my hands dirty in the garden.
5. I play the piano for relaxation.
6. I enjoy dancing.
7. I sew and enjoy fashion/beauty blogging.
The Versatile Blogger Award goes to:
Sonia of Logallot.com
SLIPSTITCHES AND MORE
FROM THE REZ TO THE CITY
Our Odyssey
Reflexions
La bella vita
The Army Mom
Sew Determined
Shareena
Euphemera
Everything Just So
Homesteading On The Internet
Statements in Fashion
The Citizen Rosebud
DRD Designs
Some bloggers on the list I have recently found and others I have become to know them within the last few months.
These blogs are awesome so enjoy!

by | Jan 22, 2011 | Blogging / Technology |

I just came across this cool effort to make your blog carbon neutral. It’s a initiative to cut down more of your carbon footprint. Even though we don’t use paper when we post on are blogs we still leave a carbon footprint.
The site To Make Your Blog Carbon Neutral mission is stated below.
“My blog is carbon neutral” is an initiative, originally started in Germany by the “Make it Green” programme, that has the goal to reduce carbon dioxide emissions. We plant a tree for your blog and thereby neutralise your blog’s carbon footprint for the next 50 years! Everyone can make a small contribution to the environment. Every tree counts!”
Isn’t this so cool! All you have to do is write a short post about the mission, email the link to the email address on the site, and make sure you pick up a “My Blog Is Now Carbon Neutral” button to put on your blog.
The trees are planted in Plumas National Forest by the Arbor Day Foundation which is their partner in the US.
This is such a good cause that every blogger should get on board.
by | Jan 13, 2011 | Blogging / Technology |
I started out with a Blogger blog and still have it up just in case my readers think that I am still there so I created an image to make it pop. I wanted to show you how to install a Favicon on your blogger blog.
What’s a Favicon? It’s not a leprechaun, it’s a Favicon.
A Favicon is a 32x 32 or 16×16 pixel image that people see when they look at your browser tab. It is a sexy way of branding your blog with a image tab that best represents it. This is a form of branding so when people search for your blog and click to open it they will see your Favicon in the web browser.
The steps are not hard to complete, so lets get started.
Step 1:
– If you have an image that you want to use for the Favicon, make sure you save it as a gif or png file.
– If you do not have an image, one of the easiest ways to create one is to go to the Favicon.ico Generator

Favicon.ico generator
Step 2:
– Import a picture and select shrink to square box

Importing picture
– Click upload.
After it uploads you can color the Favicon a different color if you choose and click download afterward or click download and save it to your desktop. The Favicon file saved to your computer is an .ico file and blogger doesn’t support that type of file. You will have to save it as a gif or png file on your desktop.
Step 3 – Please go to IconJ.
Click on Hosting and Generator tab.
Click on Anonymous Favicon Hosting that goes to Free Favicon Hosting page.

You do not have to sign up for anything, it’s free hosting. If you would like to register an account for free at IconJ you can but I wanted you to know that you don’t have to.
Whew! back to the directions…
Click browse to get your gif or png file off of your desktop, after that upload it.
You will need to host the picture and you can host it for free also on IconJ.
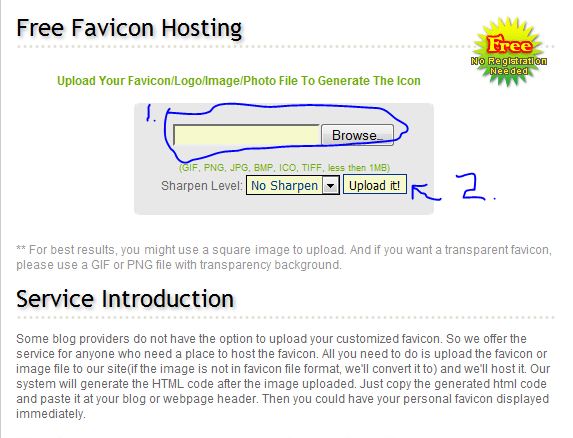
Step 4 – Click on Anonymous hosting and you will come to this page Free Favicon Hosting (this sounds like a celebration!)
On the Free Favicon Hosting page, you will click on browse and select the gif favicon file that saved on your computer and then click upload.

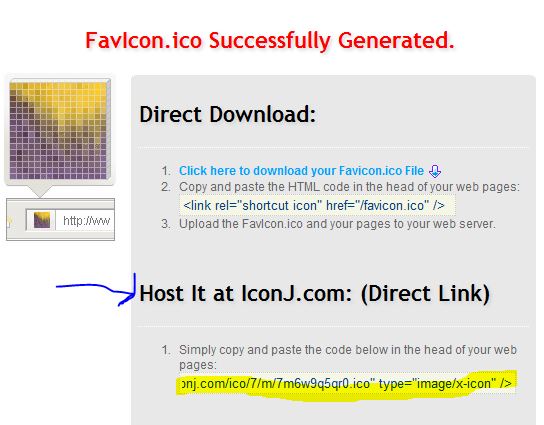
Then you will come to this screen
 Step 5
Step 5
Now please go to your blogger dashboard
Click on Design
Click on Edit HTML
This will take you to your template HTML coding page
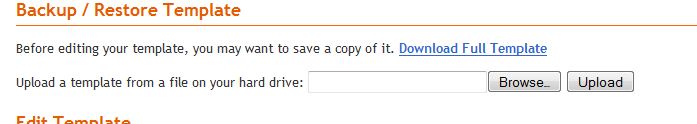
Please backup your template just in case so you have an extra copy of your template. The backup copy will allow you to re-upload the template in case you have any issues or problems. I will say again I recommend this before proceeding.

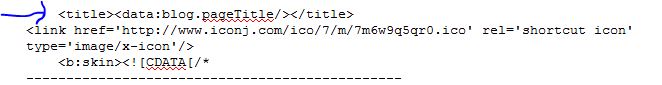
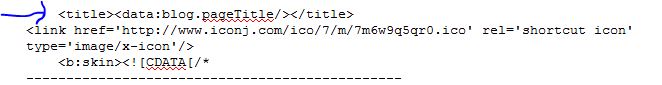
In the HTML coding please look for

Please make sure you copy your link right in between <title>… and the <b:skin…. like how you see pictured.
After that click save template. Refresh your browser and view your blog and your awesome, jazzy Favicon appears.
Creating a Favicon through blogger is not hard but it’s a few more steps than through WordPress.
If you have a self hosted blog please check out my post on “How to Create a Favicon for a WordPress Self-hosted blog.”
Disclaimer
The following steps worked well for my blogger blog and the directions worked for me.
by | Jan 12, 2011 | Blogging / Technology |
Press Release
two birds and Salvaged Strawberry sale and styling event
As you know, pop-up shops have been all the rage lately. two birds has been hosting vintage pop-up shops since 2009, and has now collaborated with Salvaged Strawberry and Salon Stella to do a Valentine’s sale and styling event. Salon Stella, in Northeast Minneapolis, is hosting the two vintage vendors and we plan on selling a complete package to our customers. People can come in and get their hair and makeup done (by appointment), and then shop for Valentine’s gifts and outfits. All the vendors will be on hand for free styling advice. We are avid vintage collectors and will have plenty of merchandise on hand, including clothing, jewelry, purses, shoes, housewares and artwork. The sale will be perfect for men and women alike who are looking for the perfect one-of-a-kind gift and/or the perfect outfit for their Valentine’s celebrations.
The sale will be held February 12 and 13 at Salon Stella, which is located at 654 19th Ave. NE in Minneapolis.
More details, including a sneak peak of items to be sold are included in the website below.
http://pitch.pe/116873
Thank you for your time.
Megan Barrett
two birds
by | Jan 9, 2011 | Blogging / Technology |
Do you have a Favicon?
Do you know how to add one to your blog?
The Favicon can be found at the top of your blog’s page. A Favicon, short for favorite icon, is the small image found next to your URL. The default image for WordPress blogs is the “W”. If you think that the “W” is too generic for you and you want to spice it up and have something different, you can change the image to whatever you want. The process is quite simple; but there are a few steps that you have do to create your own unique Favicon.
Step 1

Shocking Simple Favicon plugin
– Install the Shockingly Simple Favicon for WordPress Plug In version 1.8.2
– Go to the WordPress dashboard and click on add new
– Download the plugin and activate it
Step 2
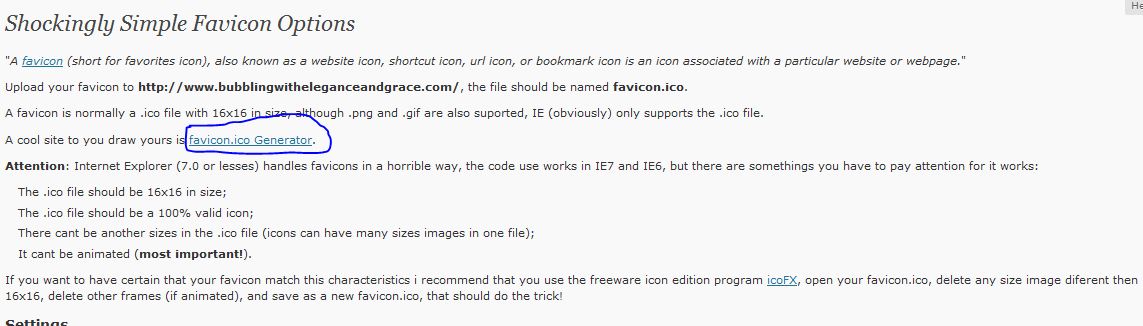
– Go to the WordPress Dashboard; Click on Settings, Click on “S.Simple Favicon”
– The “Shockingly Simple Favicon Options” page will open

Here is where the fun begins.
Step 3
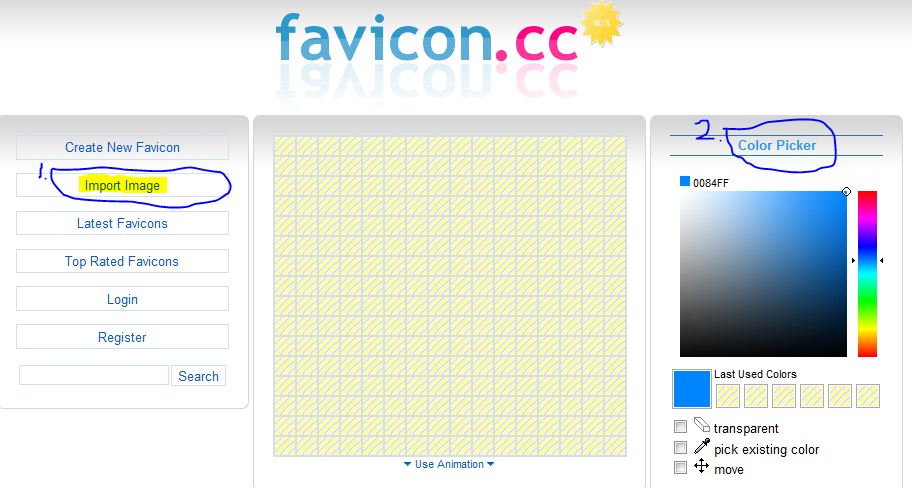
– If you do not have a Favicon file (with an “.ico” file extension), You can create a Favicon file by clicking on this link at http://www.favicon.cc/?
-At the Favicon generator website, import an image to the site.
– Change the coloration if desired.
– Download the finished image to your desktop.
Step 4
– Import the Favicon image in the Media Library
– Go to the WordPress Dashboard; Click on media
– Upload the file
Step 5
– Copy the URL of the image
– Go to Dashboard, Click on Settings, Click on S.Simple Favicon

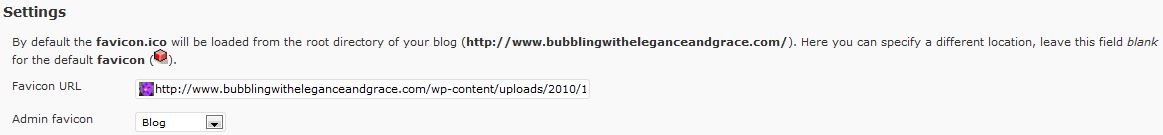
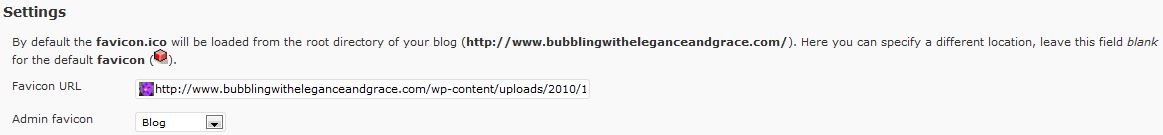
– Paste the image URL in the Favicon URL on the S. Simply Favicon page
– Under Admin Favicon, select blog
– Click save
– Hit refresh and your Favicon will appear on your blog.
I am currently using this purple morning glory.
A Favicon gives an identity to your blog and makes your blog stand out.












Follow!